
Let me discuss two problems in Woocommerce/WordPress eCommerce websites that we usually encounter for clients in UAE.
Note: If you are planning to choose a WordPress-Woocommerce theme here is my selected list of the best four Ecommerce themes. I have found them pretty user-friendly and customizable. Why don’t you download one of them?
Problem 1: Changing Currency Label/Symbol to AED in Woocommerce
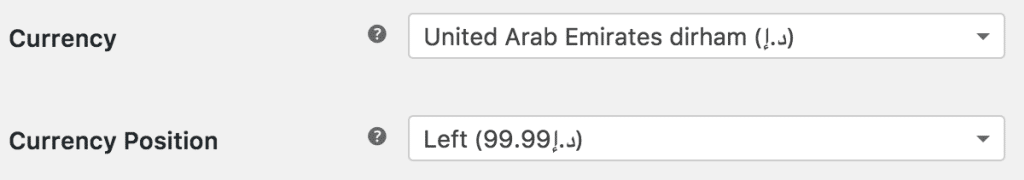
When you set the currency in WooCommerce Settings to the United Arab Emirates (Dirhams) it will appear in Arabic ( د.إ) like this:

Most of the time, the customers in UAE who are non-Arabic won’t be able to understand the AED sign written in Arabic as د.إ. Currently, there is no plugin or built-in option in Woocommerce to change the currency symbol to AED and we see lots of discussion on titled ‘woocommerce currency symbol not changing’.
How to change default currency Woocommerce?
We can take advantage of the WooCommerce filters to change the default values for the currency symbol programmatically. Pasting this code in your theme’s functions.php will change the Woocommerce currency symbol from د.إ to AED:
/**
* change currency symbol to AED
*/
add_filter( 'woocommerce_currency_symbol', 'wc_change_uae_currency_symbol', 10, 2 );
function wc_change_uae_currency_symbol( $currency_symbol, $currency ) {
switch ( $currency ) {
case 'AED':
$currency_symbol = 'AED';
break;
}
return $currency_symbol;
}
Problem 2: Changing or Adding the Tax Label as VAT instead of Tax
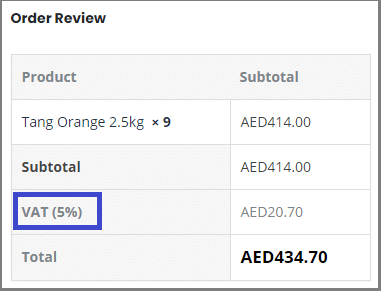
Currently, there are 5% VAT charges for commercial transactions in UAE and so the final tax label displayed in the checkout page of Woocoomerce needs to be changed from Tax to VAT or VAT (5%) as seen in the screenshot below:

These tax label changes can easily be achieved by pasting the following code in functions.php. Similarly, you will be able to get the Woocommerce change tax to GST in India.
/**
* change tax label
*/
function woo_change_tax_label($label) {
$label = 'VAT (5%)';
return $label;
}
add_filter( 'woocommerce_countries_tax_or_vat', 'woo_change_tax_label' );
In this way, you can also change similar Woocommerce symbols to Currency Text such as that for the Moroccan Dirham symbol.
I have made many e-commerce websites for my clients using the number 1 rated WordPress theme Porto (downloaded 50K+ times as of now) and found changing the default woocommerce currency to AED and adding VAT instead of Tax using the above-stated methods were quick and easy.
We hope this article was useful to you for changing the Woocommerce Currency language and TAX labels (to VAT/GST).
Share in the comments below how did these codes work for you and let me know if there are any suggestions.





