
Lossy vs Lossless Image Compression
The term ‘Image Optimization‘ will come in to play as soon as you start thinking about optimizing your website. Precisely sized images on the website can save you by precious milliseconds of load time. You have two popular options as far as the types of image compression are concerned: lossy and lossless compression. When uploading image files to your website, it is strongly recommended to use one of these methods. There are advantages and disadvantages to both methods, so you should evaluate the way it works before taking the final decision. In this article, we can help you improve website performance by learning about image compression.
Why Do You Need to Compress Your Images?
Heavy images can affect your website’s loading time which in turn influences the website visitors and SEO badly. As per Google’s estimate, 45% of first-time site visitors are not going to come back due to poor website experience. It also affects the conversion rate of e-commerce websites.
Compressed images can save your hosting space and reduce the bandwidth resulting in the faster loading of the site. It will also help you with your site backup procedure. And this is the reason why I recommend image compression for any kind of website.
Lossy image compression

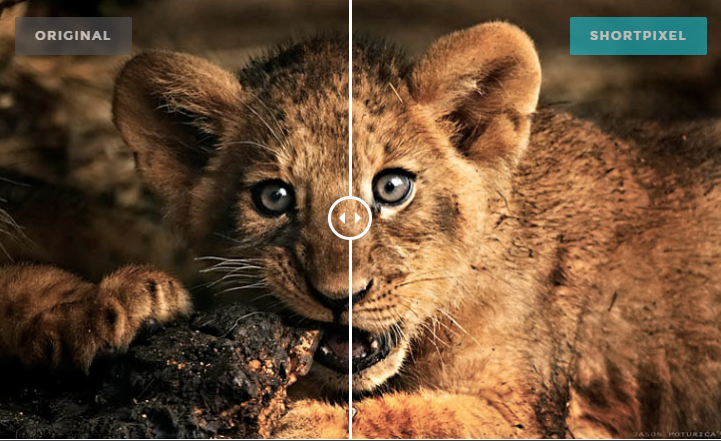
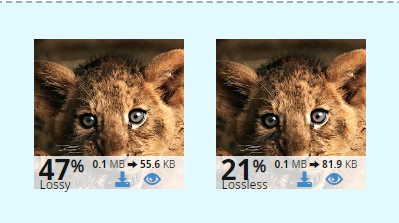
Above is an example that was made, using the Shortpixel service to perform lossy compression:
Lossy image compression is the process of deleting some data from the image. Thereby reducing the file size. This process is irreversible, which means that redundant information will be permanently deleted. This technique can greatly compress the original image, but usually requires a trade-off in quality.
Although the size will become very small, your image will also be pixelated (degraded quality). This is why it is best to have a backup file before performing compression. JPEG and GIF formats are excellent examples of lossy compression. JPEG is suitable for opaque images/photos and GIF is the best choice for animated images. These formats are ideal for websites that require faster loading times because you can adjust the size and quality to achieve the proper balance.
Lossless image compression

Unlike the previously introduced options, lossless image compression does not reduce image quality. This is because this method only deletes other unnecessary metadata, which is automatically generated by the device or image editor used for taking pictures.
The disadvantage is that there will not be a significant reduction in file size, and sometimes the file size will remain close to the original size. As a result, it may not save a lot of storage space. This lossless compression method is most suitable for images with a lot of text and images with a transparent background (alpha layer). The formats that gain from lossless compression are RAW, BMP, GIF, and PNG.
By default, all WordPress websites will compress the images to 82% of its original quality. However, you will be able to alter the percentage factor by manual coding.
Which one is better – Lossy or Lossless image compression?

The correct answer depends on your needs. Most users, especially those who manage e-commerce sites, blogs, or news sites, may prefer lossy compression. It greatly reduces the number of files, saves more storage space and bandwidth, and helps to load websites faster.
On the other hand, websites related to photography, fashion, styling, and similar topics require high-quality images and they may prefer lossless image compression. This is because the optimized image is pixel-by-pixel similar to the original image.
Also, read How to Compress Images in WordPress?





