
“nofollow” links are HTML attribute that allows a site to tell Google and other search engines not to pass any SEO values to specific links. Basically, as the name suggests, it tells Google’s crawler bots not to “follow” links.
Here are some situations where nofollow link attribute might be considered for external links:
- Sponsored Links/Advertising – If the site receives link payments directly or through affiliate programs, etc., the best practice is to apply the nofollow tag to avoid what appears to be part of the link scheme.
- Untrusted content – nofollow allows the site to say “I am linking to this page, but I don’t want to be deemed to guarantee its content”. This is especially useful for dealing with spam links, but it can also be used in blog content.
Although some webmasters advocate using nofollow as an SEO strategy on all external links, Google’s Matt Cutts said that using nofollow in this way is unnecessary.
This article will show how to add nofollow links in WordPress using simple code.
How to manually convert follow links into nofollow links in WordPress
To use the nofollow attribute rarely, it is not difficult to add the code yourself. This method works for any links added in regular WordPress content.
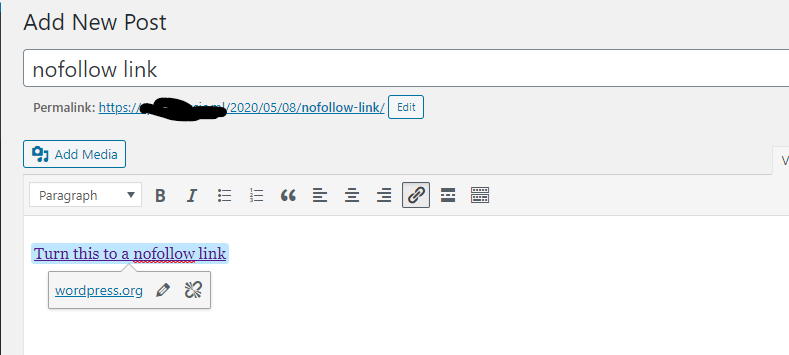
To get started, add a regular hyperlink:

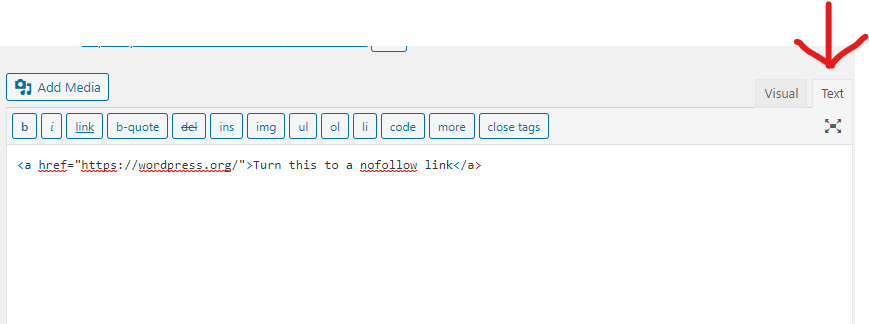
Then, highlight the link and go to the “Text” tab of WordPress editor. The actual HTML code of the link
will be seen:

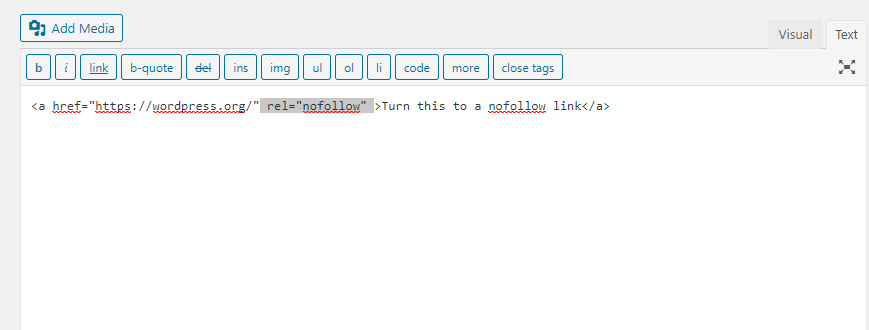
To add the nofollow attribute:
Find the said HTML part href = “examplesite.com” rel = “nofollow” is added after this part with spaces in between

That’s it! Now return to the visual tab of the WordPress editor and continue typing your post.





