
Easy Solutions to Make Web Pages Load Faster
As search engines are giving importance to the speed of web page loading, all website owners are constantly looking for ways to make web pages load faster.
Why make web pages fast loading?
Also, Google announced an upcoming change to search rankings by adding web page experience as a crucial factor. As a part of this, the Chrome team had announced Core Web Vitals which is related to speed, responsiveness, and visual stability of the web pages in order to help site owners measure the site experience. As understood from Google blogs, they will introduce a new signal combining the Core Web Vitals with its existing ranking signals for ranking the web pages after 2020. It makes everyone alert for seeking methods to make web pages load faster.
Web Page Loading in Mobile Devices
Most of the time websites or blog owners are happy with their desktop site speed getting down. But you should remember that around fifty-three percent of mobile visits are abandoned if a mobile web page takes longer than three seconds to load. So you should be focussing on how to make web pages load faster in mobile devices also.
You will be able to test the speed of website pages by putting your URL into Google’s PageSpeed Insights tool. It will not only score your speed from one to 100 but will also list out recommendations to speed up web page loading time.
Here is a general recommendation to help you assess your web pages’ load time:
Below 1 second > perfect
1 to 3 seconds > above average
3 to 7 seconds > average
7+ seconds > very poor
Depending on where your website currently stands, you may need to find ways to speed up web page loading time
How can we make web pages load faster and speed up web page loading time?
Let me give you some additional to help you increase the web page speed.
6 Ways to Make Web Pages Load Faster
There are lots of ways you can improve your site web page speed, but I will list out some of the best methods you can make today.
1. Optimize Your Images
If the size of the image files is larger, then the website will take more time to load. In order to make the web pages load faster, check the size of each image file and compress it typically between 10 to 40 kb without needing to lose image quality. You may also use a WordPress plugin like Smush or Imagify to automatically reduce the size of the images from the upload folder.
2. Use a Mobile-Optimized Theme
It is normal that beginners used to give importance to the appearance of the themes neglecting the mobile loading speed. It is always recommended to invest your time to find the fastest loading theme before purchasing one for your site or blog. It is a common fact that most of the high ranking websites will usually be using the speed optimized themes. So try to find the themes behind successful WordPress websites or blogs using tools like themesinfo.com.
You can check out some of the best themes from here that can definitely speed up web page loading time. If you are looking for a feminine WordPress theme, get it from here. You can also try the Astra themes for mobile-optimized themes. Many successful bloggers are using GeneratePress themes and just have a look at it.
If you only bother about how fast your website loads on desktops, you’ll be missing out on a large chunk of organic traffic from mobile searches, which now accounts for 50-60% of all searches. Google also places a mobile-friendly sticker on websites that are optimized for mobile in the search results. Obviously it indicates how important is the mobile web page loading speed for search engines.
3. Leverage Browser Caching
When someone visits a web page for the first time, the web browser spends more time downloading all of the new files on that page in order to properly display it on the computer. And this is the reason web pages do not load faster for new websites.
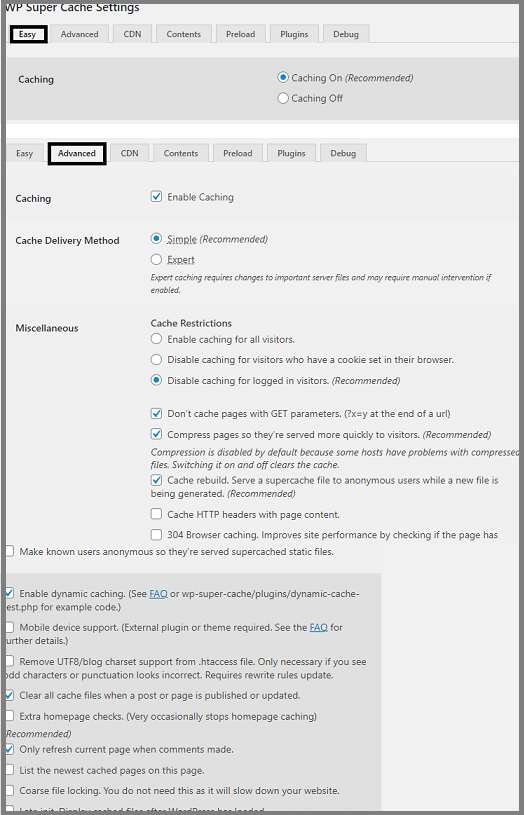
Use a plugin like WP Super Cache that can load the previously visited web pages faster because your computer has already downloaded many of the CSS, Javascript, HTML, and image files needed to display the page. You can enable cache for files that don’t frequently change like your logo, social media icon imagery, and any other static contents.
You can use the following settings on the WP Super Cache plugin that can enable browser caching to increase web page loading speed.

4. Optimize the Web Pages for Fast Loading
Using a plugin like ‘Autoptimize‘ can optimize the webs pages and that will load them faster. You should be careful while enabling the various settings in the plugin because compressing some of the items may collapse the appearance of the website even though the web pages will load faster than ever before.
So select options one by one from the plugin settings and check the stability of your website for enhanced web page loading performance.
5. Update the PHP version
Check the PHP version of the website and update it from the Cpanel -> Software -> MultiPHPmanager.
Your web pages will be loading faster as the latest version of PHP is more efficient. Updating to the latest supported version (currently 7.4) can deliver a huge performance increase; up to 3 or 4x faster for older versions.
Some of the existing plugins may not be compatible with the most latest PHP versions. So in order to verify whether any plugins are not compatible with the PHP version use PHP Compatibility Checker plugin and if no issue found on initial scanning, you can confidently continue using the updated version of PHP.
6. Use the Right Hosting and CDN to Speed up Web Page Loading Time
I use the Hostgator web hosting package for hosting all my websites including this blog. Once you choose a web hosting plan then you can opt for a CDN like Cloudflare that offers a free starter package. This blog hosted on Hostgator combined with Cloudflare CDN helped me achieve a web page loading speed above 93/82 in desktop and mobile respectively.

Ready to make your web pages load faster?
You can try to implement any of the page speed improvements I have suggested above to make your web pages load faster. Tell me in the comments section below which one you’ve chosen and how much the web page loading speed has improved!





