
Want to add a “one-click customer service call” feature to your website? Now more and more people are using mobile phones to visit the website, adding the function of making a call to the phone allows visitors to easily establish contact with you. This article will show how to quickly add a button to make a call to a WordPress site.
Why add a one-click call button?
Many small businesses rely heavily on customers to make inquiries, pre-sales consultations, or after-sales support through the website. So, this is why it is recommended that all sites need to add a ‘contact us’ form. However, different industries are not the same, and some users prefer to immediately call the real person to learn more details.
With the growth of global mobile network traffic, users feel that it is more convenient to directly call a button to get the product information they want. When running a small company, it is recommended that this is applied for a professional call. A call forwarding can be set up. A call redirected to several employees. Employees can use their mobile phones to answer calls from anywhere.
So, let’s take a look at how to install a button to make a call to WordPress.
Method 1: Add a one-click call button to WordPress using a plugin
This method is relatively simple, but the disadvantage is that it will only display a button to make a call on the mobile terminal.
First, install the Call Now Button plug-in on the website and enable it.

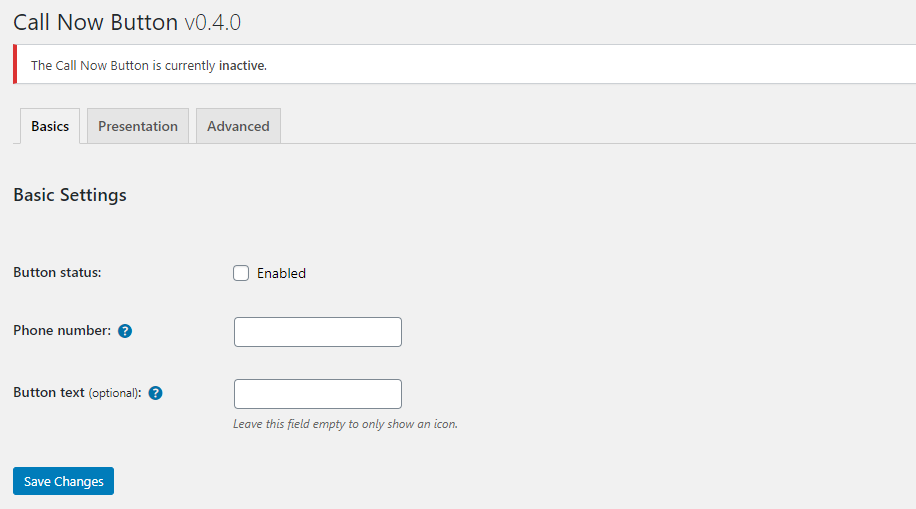
After the plugin is enabled, go to the “Settings”-“Call Now Button” page to configure the plugin.

First, check the box behind Button status to enable the function. Then enter the phone number below. Button text is optional, a text can be shown instead of icons. If left blank, a button with a phone icon will be displayed by default.
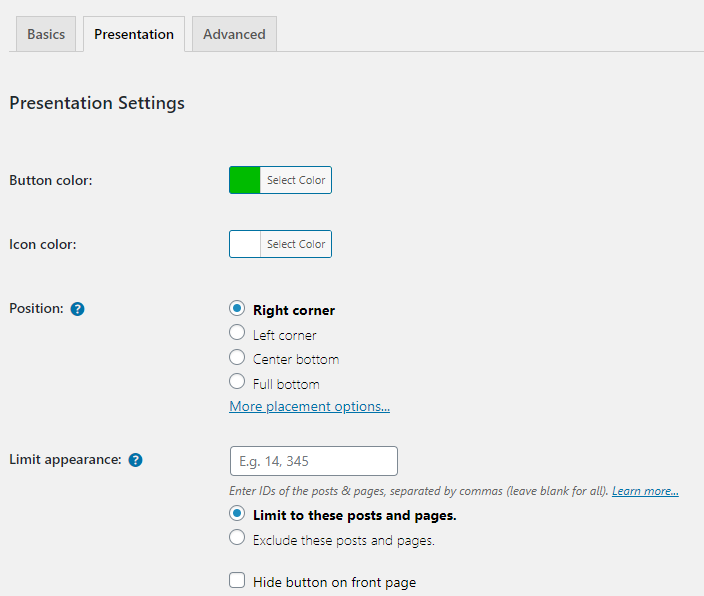
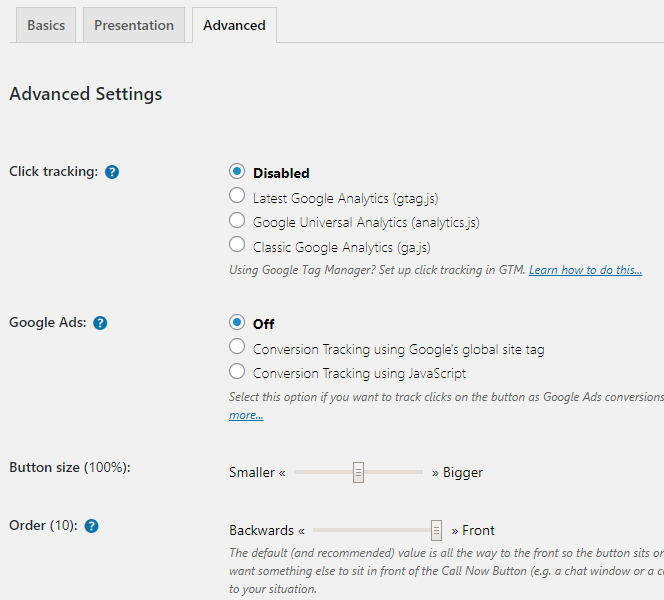
Click Presentation/Advanced settings to further set up the plugin, such as adding tracking code, adjusting position, which pages are visible, button size, etc.

The first option in the Presentation settings is color. Users can change the color of the button to match the theme of the website.

Next, the option to enable the Google Analytics tracking code, which allows admin to understand when site visitors clicked the button through Google Analytics reports. Finally, selectively show or hide buttons on certain articles or pages. After setting, remember to click the save button.
Method 2: Manually adding a clickable phone call button function to WordPress site
This method requires to manually add a button to make a call and place it on any page of the WordPress website. The easiest way to add a clickable call button to the website is by using the following code:
<!-This link will only work on Android and iPhone, and it will be displayed on the computer, but it may be wrong after clicking->
<a href="tel:4001234567"> 400-123-4567 </a>
<a href="tel:4001234567"> Contact us </a>
The above link will open the phone app on the mobile device. On the computer, Mac users will see the option to enable Facetime, while Windows 10 users will see the option to start Skype. Use HTML to add a picture or icon next to the link to make a call. Let’s see how to achieve it.
First, upload an image needed to the media library. After the upload is complete, click the ‘Edit’ link. In the interface for editing media files, copy the URL of the file, and use it in the next step. Now edit in the article, page, or custom HTML gadget to display the phone icon. In the editing area, place the phone icon in the tel: link.
<a href="tel:0123456789">
<img src = "https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt = "Call us" />
</a>
Finally, refresh the page, and the picture of the call added will appear. Add more custom text before and after the link, and then use CSS to beautify the style. The one-click call link can also be added to the WordPress navigation menu.





