Before making a purchase online, a buyer always looks for a tentative date of arrival or shipping duration of the order. The details given about the shipping duration is one of the important factors affecting the decision to purchase the item. As a Woocommerce store owner, you may need to display these delivery dates or shipping duration on or before the checkout page in order to avoid losing a potential order.
How to Show the Estimated Delivery Date in Woocommerce?
One good idea will be to display a default Estimated Delivery Date for all products in the checkout page of Woocommerce. There are many paid plugins available to show the shipping time/duration. But let us do it programmatically and without using a plugin.
function sv_shipping_method_estimate_label( $label, $method ) {
$label .= '<br /><small>';
switch ( $method->method_id ) {
case 'flat_rate':
$label .= 'Est delivery: 3-8 days';
break;
case 'free_shipping':
$label .= 'Est delivery: 3-8 days';
break;
default:
$label .= 'Est delivery: 3-8 days';
}
$label .= '</small>';
return $label;
}
add_filter( 'woocommerce_cart_shipping_method_full_label', 'sv_shipping_method_estimate_label', 10, 2 );
In this code snippet, you just need to enter the delivery/shipping duration (Estimated Delivery Date) and it will be applied to all products. So there is no need to enter shipping days for each product.
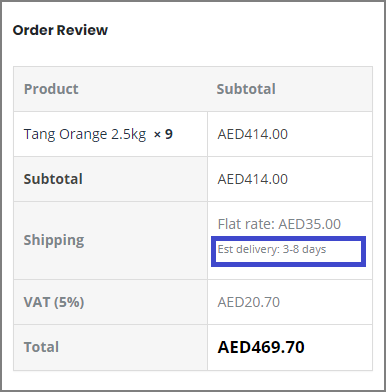
This code works seamlessly by displaying the estimated date of delivery on the Woocommerce checkout page after entering the billing address. You will be able to change the shipping term in the code as required and paste the code in function.php then you will see the delivery period as seen below: