
In this blog post, let us look at how to write alt tags and titles for images, and show you how to write perfect image alt text and image title text in WordPress.
What is Alt Text?
Alt text (alternative text), also known as “alt attributes” is used to describe the appearance and function of an image on a page or to identify what the image represents if the image can’t be displayed for some reason or if users can’t view it because of visual impairment. Another important reason for adding alt text is to get SEO benefits as the texts provides better image context/descriptions to search engine crawlers like Google, helping them to index an image properly.
Alt Text Example
<img src="wordpress-theme.png" alt="free wordpress theme for startups">
The alt text is always a better alternative because it is far more descriptive of what’s in the image as seen above.
How do I Write a Good alt Text?
- Describe the image as the blog post demands – Alt text should provide text explanations for users who are unable to see the images and it should be complementing the blog post. Ideally, if an image does not have any alt description, it does not add any value to the page and so it should live within the CSS, not on the web page.
- Keep it short and simple – It is advisable to keep the alt text short and less than 125 characters.
- Use your keywords contextually – The first priority should be to describe the image as per the needs of text contents in the article and then it can sensibly include a keyword in such a way that it won’t be out of context when heard by a visually impaired person.
- No need to include ‘image of’ in your alt text – It’s already assumed by search engines that your alt text is that of an image, so it is better to avoid it.
- Button images should also be described – If you use an image as a button, remember to give it an alt attribute like “search”, “apply now” or “sign up,” etc.
What is Title Tag – Difference Between alt Text and Image Title

Both the alt text and image title texts are used to communicate why and how the images are used in your content. An alt attribute helps users understand what the image is doing on the page and an image title attribute is used by WordPress to handle the media files.
How to Add Alt Text and Image Title Text in WordPress
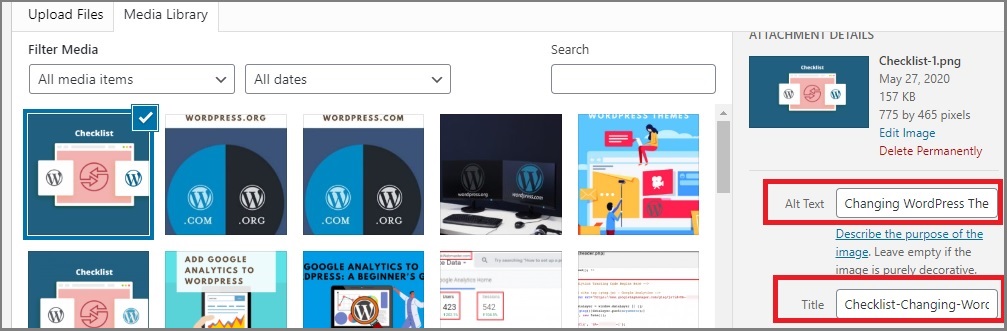
While uploading an image using the built-in WordPress media uploader, you will be able to see the alt text and image title field as seen below:

Optimal Alt Text Format
The alt text should be sufficiently descriptive but not be part of any keyword stuffing. If someone closed his eyes and you could read the article for him with the alt text in place of the image so that the idea was clear to the reader, then you’re on the right track. Any illegal practice of stacking keywords for alt text will be treated as unfair by search engines.
The Best Approach of Writing alt texts in WordPress
You can manually type the ALT text for each image while uploading it. Ideally, it should be unique for each image to create a good description.
Why is the alt tag important? Why You Should Use Alt Text and Image Title?
It is always recommended to add the tags. Set the alt attribute of the picture as the core content of the article or the real information of the picture, and be short and accurate. Setting the alt attribute for pictures helps search engines to crawl and include pictures, which in turn increases website traffic.
The lack of alt tags is not friendly to search engines, so when search engines crawl a WordPress website and find that many pictures do not have alt tags, they will not crawl blog pictures, and pictures will be meaningless to search engines. Images containing alt tags will be included in the image search engine. At this time, when a user searches for related keywords, it will have some help for the weight of the blog and the external link, and can also increase blog traffic. And when the image fails to load, the alt tag helps users understand the context and improve the user experience.
In summary, making good use of these attributes can improve the SEO ranking of the website pictures, and thus, help the website obtain more exposure opportunities on the search engine.





